Sans rien avoir à dessiner, sans fonte spéciale à insérer, ne serait-il pas sympa de disposer d’émoticons colorés ? C’est possible…
Détendez-vous
Ce papier est celui de la détente, de la coolitude, garanti sans prise de tête !
En effet je vais vous parler d’Emoticons et de la façon la plus simple de les utiliser en Xamarin.Forms.
Pas une goutte de technique, rien, que du fun pur jus !
Le saviez-vous ?
La propriété Text des Labels comme toutes les autres propriétés Text (donc celle des Button aussi) supporte et interprète correctement l’insertion des caractères Unicode dont font partie les émoticons ! Et plein d’autres caractères peut-être plus utiles dans certains cas d’ailleurs…
Mais restons dans le sympa et le cool. Prenez la petite explosion par exemple ; c’est amusant, ça peut faire un fond rigolo. Eh bien ça marche dans Xamarin.Forms et avec la couleur en plus !
Dans le preview XAML
Dans le preview XAML ça marche aussi mais en noir et blanc (ici un label et un bouton) :

Ce n’est pas super joli mais ça s’affiche ce qui est tout de même pratique pour faire les mises en page.
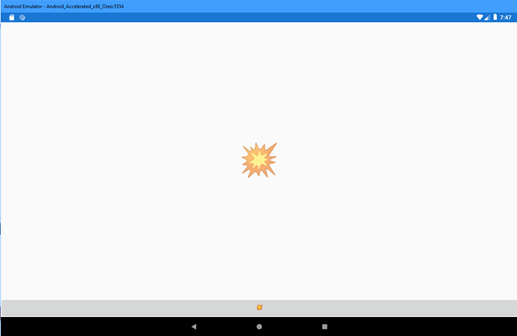
Dans l’émulateur
C’est plus séduisant avec les belles couleurs !

Comment s’opère cette magie ?
Je vous l’ai dit au début, c’est fun ok, aujourd’hui c’est relâche pour les neurones mais faudrait suivre un minimum quand même ! C’est juste de l’Unicode.
Donc en XAML l’explosion sera ainsi transcrite dans le Label :
<Label Text="💥"
FontSize="80"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
C’est tout. Et idem dans le Text du Button d’ailleurs.
On peut mélanger en plein milieu d’un texte aussi :

Ce qui vient du XAML :
<Label Text="Booom 💥" ……..
Où trouver ces merveilles ?
Il est facile de trouver des tables Unicode sur le Web mais en voilà une qui regroupe pas mal de choses dont les émoticons : https://www.alt-codes.net/smiley_alt_codes.php. Les codes décimaux indiqués ainsi que le formatage s’accordent parfaitement à XAML (en ajoutant un point-virgule à la fin du code).
Conclusion
Vous pouvez retourner dormir moi je file écrire un papier plus technique pour ne pas passer pour un clown !
Stay Tuned !